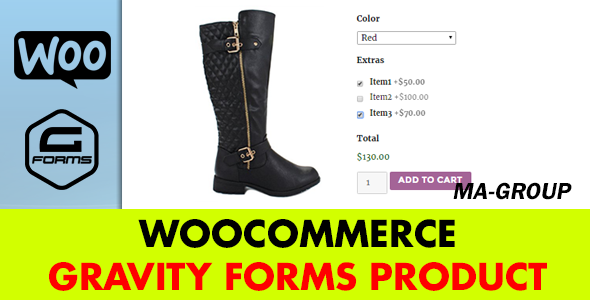
WooCommerce Gravity Forms Produkt
WooCommerce Gravity Forms Produkt
Mit der WooCommerce Gravity Forms Produkt-plugin ein Produkt Dichte form gebaut werden kann und im Zusammenhang mit einem Produkt in WooCommerce. Die Formulare enthalten kann, die bedingte Logik, Preisgestaltung Felder, user-input-Preise, conditional pricing Felder, bedingte submit-button-Logik. Auch ein Produkt, das enth�lt, eine Dichte Form verfolgt, in die Woocommerce Warenkorb und Woocommerce Um. Die WooCommerce Gravity Forms Produkt-plugin erm�glicht die �nderung der Anzeige der Preise im store k�nnen Sie konfigurieren, wie Sie erscheinen soll. Es kann angezeigt werden mit einer Standard-Ansicht, dass WooCommerce angezeigt werden, oder im Falle eines konfigurierbaren Produkts mit der Preisgestaltung Felder, Sie bauen eigene Ansicht. Sie k�nnen auch die Anzeige built-in automatische Preis-Berechnung gibt es mehrere calculaion Wert, k�nnen Sie konfigurieren jeden calculaion label individuell.Erstellen Sie Produkt-Form
Zum Beispiel gibt es ein Formular namens "form" und Sie gehen, um verbinden Sie es mit Woocommerce Produkt. Zu bauen, die Verbindung, die Sie ben�tigen, um ein Produkt hinzuzuf�gen und Feld "Gesamt". F�gen Sie einfach eine versteckte Produkt-Feld in das Formular, und legen Sie Ihren Preis, den Preis, die Sie verlangen Anpassungen. Bitte beachten Sie, wir haben eine Produkt-Feld (von der Preisgestaltung Sektion Felder), um die form, um das konfigurieren der Basis-Anpassung Preis und legen Sie es auf $0.00: Die WooCommerce Gravity Forms Produkt-plugin erfordert, dass mindestens ein Feld (von der Preisgestaltung Sektion Felder) werden dem Formular Hinzugef�gt. F�gen Sie ein Feld in das Formular. In diesem Beispiel verwenden wir die integrierte dynamische Kalkulation auf unsere einzelnen Produkt-Seite. Um zu verhindern, dass die Anpassungen, die insgesamt angezeigt wird, zweimal auf die einzelnen Produkt-Seite (einmal in der dynamisch berechnete Preis Bereich und einmal in der gravity-Formular selbst), f�gen Sie eine Klasse "hidden-total", um die CSS-Klasse Name unter der Registerkarte "Darstellung" in der Feld-Konfiguration: Hinzuf�gen von Optionen zu Ihrem Formular verwenden Sie die Option-Feld Typ von der Schwerkraft Bildet. Sie k�nnen andere Steuerelemente, wie das standard-dropdown, aber Sie m�ssen verwenden Sie die option Feld, wenn die option zugeordneten Kosten.Erstellen Woocommerce Produkt
Sobald Sie erstellt haben Ihre form und sind sehr zufrieden mit der Funktionalit�t, die Sie ben�tigen, legen Sie eine form auf einer vorhandenen WooCommerce Produkt. Bitte beachten Sie, dass das Formular zur Anzeige auf dem front-end, ben�tigen Sie entweder einen Preis oder eine 0 in der Regul�ren Preis Bereich. Sie m�ssen klicken Sie auf "Set Schwerkraft-Aus" - Taste und neue popup angezeigt wird. Es kann konfiguriert werden, verschiedene Optionen f�r das Formular. Nachdem Sie Ihre Optionen konfiguriert wurden, dr�cken Sie "OK" in dem pop-up. Navigieren Sie zu dem Produkt in den laden und sehen, wie Ihr Formular wurde im Zusammenhang mit dem Produkt:In der Cart-jedes Produkt, verbunden mit einer Schwerkraft, die Form ist diaplyed mit allen gew�hlten Optionen: Auch entsprechende Informationen auf der um Seite zu:
Schwerkraft-Form Pop-up-Optionen
Es gibt mehrere Optionen und Elemente, die erh�ltlich in der Pop-up. Nachfolgend eine Beschreibung f�r jedes Element.- Bearbeiten "Product form" Gravity Form ? dies ist ein link auf zugeh�rige Dichte Form
- W�hlen Sie Formular ? dropdown-Auswahl f�r die Auswahl einer verwandten form
- Zeigen Sie Form - Titel ? show-form Titel auf der Produkt-Seite
- Display Form Description ? show-form ist die Beschreibung auf der Produkt-Seite
- Deaktivieren Sie die Schwerkraft Formen Anker ? deaktivieren Sie Gravity Forms, Anchors, wenn Mehrseitigen Formularen verwendet wird
- Entfernen WooCommerce Preis? ? entfernen Sie die original-WooCommerce Preis form der prodct Seite
- Preis Vor ? einige text, den Sie m�chten, gedruckt, bevor der Preis f�r das Produkt
- Preis Nach ? einige text, den Sie m�chten, gedruckt wird, nachdem der Preis des Produk
- Deaktivieren Sie Die Berechnungen? ? deaktivieren Sie alle Echtzeit-Berechnung auf der Produkt-Seite und verstecken sich solche Bezeichnungen wie:total, Zwischensumme und etc.
- Deaktivieren Teilsumme? ? deaktivieren Sie die Zwischensumme Berechnung nur
- Deaktivieren Sie Die Optionen Label? ? deaktivieren Sie die Optionen Berechnung nur
- Deaktivieren Etikett? ? deaktivieren Sie die Berechnung nur
- Zwischensumme Label ? die "Zwischensumme" - label f�r die Anzeige auf f�r einzelne Produkte
- Optionen Label ? "Optionen" Beschriftung anzeigen f�r einzelne Produkte
- Insgesamt Label ? die "Total" - label, um anzuzeigen, f�r einzelne Produkte
Wie um das Plugin zu installieren?
Methode 1:- Laden Sie die zip-Datei, die Sie erhalten nach dem Kauf
- Installieren �ber die Wordpress - > Admin-Dashboard > Plugins > Add New > Upload-Datei
- Dr�cken Sie Auf Installieren
- Das plugin aktivieren
- Laden Sie die zip-Datei, die Sie erhalten nach dem Kauf
- Extrahieren Sie den Inhalt der zip-Datei
- Kopieren Sie die extrahierte Adresse-AutoVervollst�ndigen-gf Ordner, in der //dein-wordpress-installation/wp-content/plugins Ordner
- Aktivieren Sie das plugin �ber das Admin
Change-Log
Version 1.0 - 23 Jan 2016 ### Erste Version Ich danke Ihnen so sehr f�r die �berpr�fung dieses Element. Wir w�rden uns freuen, Ihnen zu helfen, wenn Sie irgendwelche Fragen �ber dieses Einzelteil. Auch beurteilen Sie das plugin, wenn Sie es m�genKönnte auch Interessant sein:
Erfinderisch woocommerce text cust...
 Erfinderisch woocommerce text customizer ist das perfekte Werkzeug f�r die Schrift-Designer , die ve...
Erfinderisch woocommerce text customizer ist das perfekte Werkzeug f�r die Schrift-Designer , die ve...Simple Image Slider Carousel Wordp...
 Simple Image Slider Carousel Wordpress-Plugin ? Simple Image Slider Carousel Wordpress Plugi...
Simple Image Slider Carousel Wordpress-Plugin ? Simple Image Slider Carousel Wordpress Plugi...